Tomas Agrimbau
Tomas是一位经验丰富的web开发人员,精通PHP的前端和后端开发. 他擅长响应式网页设计.
Expertise
Previously At

Tomas是一位经验丰富的web开发人员,精通PHP的前端和后端开发. 他擅长响应式网页设计.

编者注:本文由我们的编辑团队于22年8月31日更新. 它已被修改,以包括最近的来源,并与我们目前的编辑标准保持一致.
There are 7.根据最近的一项研究,全球有750亿人口,其中超过60亿人使用智能手机 Statista study. With the increasingly uniquitous nature of mobile computing, mobile web development is more important to the realm of web development than ever before.
作为移动设备用户, 没有什么比设计糟糕的手机网页应用或原生应用更令人沮丧和难以操作的了.
And as a 移动应用开发者, 没有什么比支持尽可能多的移动客户端更具有挑战性的了, each of which has its own set of idiosyncrasies. 是否选择开发移动网站, native, or hybrid app, 支持多种移动浏览器和更奇特的设备——以及处理各种平台——可能是一种相当痛苦的体验.

作为移动设备用户, 没有什么比设计糟糕的移动网页或原生应用更令人沮丧和难以驾驭的了. 作为一名移动应用开发者, 没有什么比支持尽可能多的移动客户端更具有挑战性的了, each of which has its own set of idiosyncrasies.
Of course, 如今,网页和移动应用开发越来越融合, 现在并不是每个开发者都需要担心支持移动客户端. 但是,移动设备和应用程序日益普及的本质强烈表明,那些今天不需要支持移动客户端的人,很可能在不久的将来需要这样做. 所以如果你还没有考虑过手机应用开发,你应该考虑一下.
大多数技术选择都是如此, 当谈到要开发的手机应用类型时,没有一个放之四海而皆准的答案. 有很多 Web应用程序最佳实践 要考虑的是,并非所有这些都是技术性的. 你的目标受众是谁? Are they more likely to prefer a mobile web or a native app? What’s the difference between native and hybrid apps? 你们有哪些开发资源,他们最熟悉哪些移动技术? 你为你的产品设想的授权和销售模式是什么?
一般来说 (although there are always exceptions), 移动web应用程序路由比本地移动应用程序路由更快、更便宜, especially when the objective is to support a wide range of devices. Conversely, 移动设备的某些原生功能(游戏邦注:如移动传感器等)可能对你的应用很重要,但却只能通过原生应用访问(这将导致你无法选择移动网页应用)。.
And beyond the old web apps versus native apps question, a hybrid mobile app may be the right answer for you, depending on your requirements and resource constraints. Hybrid apps, like native apps, 运行在设备本身(而不是在浏览器中),但使用web技术(HTML5)编写, CSS, and JavaScript) and typically underpinned by a hybrid app framework. More specifically, 混合应用程序在本地容器中运行,并利用设备的浏览器引擎(而不是浏览器)在本地渲染HTML和处理JavaScript. web到本机抽象层允许访问移动web应用程序中无法访问的设备功能, 比如加速度计, camera, and local storage.
But whatever choice you make—whether it be a mobile web app, a native app, 或者是一款混合应用——仔细研究并确认你的假设. As an example, for the purposes of this mobile web development tutorial, 你可能已经决定为电子商务开发一个本地移动应用程序来销售你的产品. However, 50% 智能手机用户仍然更倾向于使用手机网站,而不是下载应用——这取决于你的目标市场, 这个数字可能会更大.
But whatever choice you make—whether it be a mobile web app, a native app, 或者是一款混合应用——仔细研究并确认你的假设.
当然,还有时间和预算方面的实际考虑. 正如我最喜欢的一句话所说, “更快、更好、更便宜:任选两个。.” 而上市时间和成本限制在web应用程序开发中是至关重要的, 在这个过程中,不要在质量上做出太大的妥协,这一点至关重要. 对于初次体验不佳的用户来说,要恢复他们的信心是相当困难的.
Indeed, mobile web, native, and hybrid apps are all radically different beasts, each with their own unique set of benefits and challenges. 本教程重点介绍在高功能开发中要使用的方法和工具,以及要避免的陷阱, intuitive, 以及易于使用的移动web应用程序.

确定你(或你的客户)的需求是应用开发中最基本的最佳实践之一, 不仅仅是web应用开发. 仔细研究目标功能,以确定它们是否可以在你的移动web应用中实现. 当您已经投入了时间和资源来设计基于web的界面和支持基础设施时,如果意识到您的一个或多个基本客户端功能不受支持,这是非常低效的.
手机网页应用开发新手常遇到的另一个问题是,他们认为桌面浏览器的网页代码在手机浏览器中也能“原样”运行. This is not true. 两者之间肯定存在差异,如果你没有意识到,它们肯定会咬你一口. The HTML5 例如,Tag的自动播放功能就不能在移动浏览器上运行. 类似地,CSS transition and opacity 现在大多数移动浏览器都不支持属性(或者至少不始终支持). 移动平台上的一些web API方法也会出现问题, such as the SoundCloud music streaming API that requires Adobe Flash, which is not supported on most mobile devices.
对于手机网页应用开发新手来说,一个常见的误区是认为桌面浏览器的网页代码可以在手机浏览器中“原样”运行.
开发移动网页应用的一个特别复杂的因素是,移动设备的寿命往往比桌面显示器短得多(在美国,手机的平均寿命约为10年) 30 months). 这些更短的设备寿命, 伴随着新的移动设备和技术的不断发布, yield an ever-changing landscape of to-be-targeted devices. 虽然在浏览器中工作可以通过屏蔽一些特定于设备的问题来一定程度上缓解这个问题, 您仍然需要设计一个支持多种屏幕分辨率的基于浏览器的视图, 以及适当调整横向和纵向方向.
我们还需要考虑支持苹果的Retina显示屏(液晶显示屏的像素密度如此之高,以至于人眼无法在典型的观看距离内识别单个像素)。. 几款苹果产品, 包括iPhone, iPod Touch, iPad, MacBook Pro, iPad Mini, and iPad Air, 提供Retina显示屏. When optimizing web apps for mobile in particular, 重要的是要意识到视网膜显示器产生的是低分辨率图像, 哪些是典型的移动设备服务, 看起来模糊和像素化可能发生. In these cases, 最好的应用开发解决方案是让服务器认识到请求来自Retina设备,并向客户端提供替代的更高分辨率图像.
If you want to use some of the cool HTML5 stuff, 记住要事先验证你所寻找的功能是否在你的客户可能使用的设备中得到支持. 例如,在iOS 6及以上版本中,不支持导航器 getUserMedia 功能,因为相机只能通过本地应用程序访问. 查看特定设备和浏览器支持的内容有两个很好的资源 caniuse.com and html5test.com.
记住要事先验证你所寻找的功能是否在你的客户可能使用的设备中得到支持.
CSS3媒体查询还可以帮助您为每个设备提供定制的内容. 下面是一些用于捕获不同设备特征的示例代码, 比如像素密度, screen resolution, and orientation:
/*低于700像素的分辨率*/
@media (max-width: 700px) { ... }
/* Same as last but with the device orientation on land scape */
@media (max-width: 700px) and (orientation: landscape) { ... }
/* Including width and orientation you can add a media type clause,
在本例中是'tv' */
@media tv and (min-width: 700px) and (orientation: landscape) { ... }
/* for low resolution display with background-image */
.image {
背景图片:url(/道路/ /我/形象.png);
Background-size: 200px;
height: 300px;
width: 200px;
}
/* for high resolution (Retina) display with background-image */
@media only screen and (min--moz-device-pixel-ratio: 2),
only screen and (-o-min-device-pixel-ratio: 2/1),
only screen and (-webkit-min-device-pixel-ratio: 2),
只有屏幕和(min-device-pixel-ratio: 2) {
-repeat;
Background-size: 200px;
/*其余的样式... */
}
}
“天哪,这东西太慢了!” 作为一名移动网页开发者, 这可能是你最不想从你的用户那里听到的话. Therefore, 您必须仔细考虑如何减少和优化每个字节和服务器传输,以减少用户的等待时间. 期望传输总是在Wi-Fi网络上进行是不现实的, 你应该知道 53% 如果加载时间超过3秒,大多数移动站点访问都会被放弃. 同样值得注意的是,搜索引擎将加载时间作为计算页面质量分数的一部分.
如果加载时间超过3秒,53%的手机网站访问会被放弃, 搜索引擎在计算页面质量分数时会考虑加载时间.
As a part of this mobile web development tutorial, 这里有一些技巧可以帮助优化你的移动web应用程序的性能和最小化延迟:
“用合适的工具做合适的工作” 这是一句古老的格言,适用于软件开发和其他任何领域. 本教程提供并介绍了一些更流行和广泛使用的移动web开发工具, 但请记住,很可能还有其他工具是开发移动网页应用的“正确”工具, depending on your requirements and available resources.
由于移动web开发往往会产生许多相同的共同挑战, 例如跨浏览器兼容性以及移动浏览器中不一致的HTML和CSS, 框架已经开发出来(基于HTML5和CSS3),专门用于解决这些问题,并在各种智能手机和平板电脑上尽可能完美地工作. Most of these mobile web app frameworks are lightweight, 这有助于促进快速移动网页浏览,而不影响您的网站的外观和感觉.
Broadening our view beyond the mobile landscape, if there is a single popular JavaScript framework worth mentioning, it is jQuery. If you’re familiar with the desktop version, I recommend trying jQuery Mobile 为您的移动web应用程序. (注意:jQuery Mobile有 最近已弃用.)它有一个小部件库,可以将语义标记转换为手势友好的格式, 使操作更容易在触摸屏上. 最新版本包含一个轻量级的代码库,其中包含大量图形元素,可以真正改善您的UI.
另一个选择, Sencha Touch的市场份额也在迅速增加. 它提供了出色的整体性能,并帮助创建了一个外观和感觉都很像本地web用户界面的移动web用户界面. Its full-featured widget library is based on Sencha’s ExtJS JavaScript库. (注意:Sencha Touch已与ExtJS合并.)
以下是比较jQuery Mobile和Sencha Touch时需要考虑的一些关键差异:
有许多响应式框架可用,其中两个是目前最流行的 Bootstrap and Foundation. In short, responsive frameworks simplify and streamline 基于web的响应式UI设计 和实现, 封装最常见的布局和UI范例到一个可重用的, performance-optimized框架. 主要基于CSS和JavaScript, 其中许多框架都是开源的, free to download, 并且易于定制. Unless you have a highly peculiar set of requirements, 使用这些框架中的一个很可能会减少设计和实现移动web应用程序所需的工作量.
检查两个主要选项, 入门和基础, a few of the key differences to consider include:
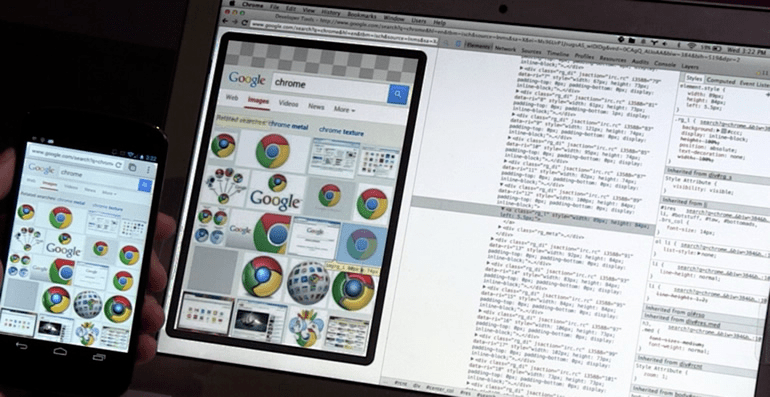
Debugging mobile web apps can be tricky and somewhat frustrating, 特别是当您需要在不同的设备上进行测试或为目标客户机平台的模拟(通常不完美)安装sdk时.
In this context, 移动web应用程序开发的一个明显优势(与本地应用程序开发相比)是,您可以利用标准的基于浏览器的开发人员工具来调试应用程序. Based on my personal preference for remote debugging, 我在这个应用程序开发教程中推荐的是Chrome及其DevTools. 其他标准的web开发选项包括Firefox与Firebug或Opera的Dragonfly工具.

我更喜欢的一些原因 Chrome及其DevTools include:
To test the layout and cross-browsing compatibility of your web app, 你也可以使用一些有用的在线工具, such as BrowserStack. Just enter the URL for your application and select the browser, version, 操作系统, 您将在该环境中获得站点的模拟视图(和加载速度). 用于此目的的另一个有用工具是 BitBar.
With the continued rapid expansion of the number, variety, and sophistication of mobile devices on the market and in use today, 有效的需求, user-friendly, 高性能移动应用程序可能会大幅增加. 能够智能而高效地开发这些应用程序将继续是至关重要的.
Many factors must be considered when choosing between web, native, and hybrid mobile app options for mobile devices. 每种方法都有其优点, 但移动网络应用通常代表着你最有效的开发(也就是进入市场的时间)选择. 你应该选择走这条路吗, 我希望这个手机网站开发教程能帮助你成功地、最直接地到达你的目的地.
Mobile web apps are web apps optimized for a good phone experience. 它们不是移动应用程序,而是用HTML/CSS编写并由浏览器运行的网站. 虽然它们的设计可能类似于智能手机应用程序的感觉,但它们并没有太多共同之处.
本机应用程序是为特定平台编写的应用程序, 使用平台特定的api.
混合型应用程序是使用web技术编写的应用程序,并封装在一个瘦的本地web浏览器中. 混合应用程序可以快速移植到各种平台,在那里它们共享相同的底层代码库.
原生应用是使用平台api,用特定于平台的语言编写的, 比如Android的Java或Kotlin, Objective C或Swift的iOS. 混合应用是使用HTML5/CSS和Javascript等网络技术编写的
移动web应用程序是针对移动设备进行优化的网站. 如果做得好,体验非常像本地或混合应用程序. 例如,请参见http://paperplanes.world/.
Hybrid apps are usually buggy and slower than native apps, 因为原生应用不需要经过层层的容器来工作. 原生应用的性能要好得多. React Native has managed to change the game, though.
Tomas是一位经验丰富的web开发人员,精通PHP的前端和后端开发. 他擅长响应式网页设计.

世界级的文章,每周发一次.
世界级的文章,每周发一次.
Join the Toptal® community.